 |
SCENARIO: OS Shell - Contextualizing data
|
 |
 |
This scenario is based on a true story. Designers Block organize events for a living. They arrange three major exhibitions a year.
Sometime they get asked to do exhibitions at the last minute, they can do this because they know the right people for the job.
In fact people are their core asset.
The way they manage their contacts, arrange schedules, and delegate tasks is vital.
Last year Piers and Rory were asked to put on an exhibition in Amsterdam with only two weeks to prepare.
They did it, using emails to book all the exhibitors. Once on site they used SMS to finalize the logistics.
No calls were made. We decided to take this real scenario and see how our solution could improve it.
|
|
 |

|
|
 |
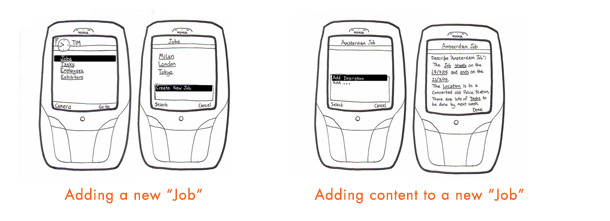
Piers is in London making the final arrangements, and relaying them to
Rory (on the right) who is racing towards Amsterdam. we're going to see
how Rory uses the phone to manage the planning of the event.
|
|
 |

|
|
 |
As he writes, some of the words he writes become recognized, and are highlighted by being underlined.
|
|
 |

|
|
 |
So how is this working with the phone? The information has been stored in the different applications of the phone.
This page is providing meaningful arrangement to those pieces of data.
Rory still is missing the exhibitors - he needs that list from Piers.
FEW HOURS LATER...
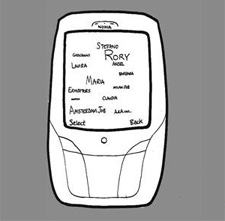
Rory receives a new message, which contains all the names of the exhibitors.
They are underlined because the phone recognizes that it has them already in the address book.
|
|
 |

|
|
 |
When Rory clicks done, he returns to the job summary page.
He can now see that he has 40 exhibitors in the Job.
He can now send summary details to the designers. .
|
|
 |

|
|
 |
When Piers arrives in Amsterdam, Rory can just send him the "Amsterdam job" he already prepared.
The structure and content are sent to Piers' phone, so he doesn't have to retype all the information
|
|
 |
Additional scenarios
|
|
 |
Search for tagged data throughout the phone
|
|
 |

|
 |
A hairdresser goes to a client.
The client wants to have her hair curled, but is not sure about the style.
The hairdresser searches her phone for pictures she took of other clients' hairdos tagged with "curls", so the client can select her favorite style |
 |
 |
 |
Digital Pen and Paper as input devices
|
|
 |

|
 |
A painter meets a client in her house in order to make a price proposal for a painting job. He takes notes and writes comments in his notebook with the digital pen.
When the meeting is over, he publishes the job details into the phone and contextualizes them by linking the notes with the client's name.
|
 |
 |
 |
Associating drawn icons to actions in the phone
|
|
 |

|
 |
Basic actions, like linking words to entities such as "contacts" or "locations" can be marked on the paper, by drawing simple symbols. FLOW application can recognize these symbols and act accordingly.
|
 |
 |
 |
Sort items by usage frequency
|
|
 |

|
 |
A visual representation of most frequently used links can be utilized as a shortcut menu and as an illustration for the user of her activities. |
 |
 |
| |
To understand how this solution was reached read about the User Research
To learn more about the solution read about The FLOW concept |
